Specialization
Game Genre
Multiplayer Card Game over network
Time
5 weeks of half speed
Team size
Solo
Engine
TGE
Introduction
I enjoy doing most things in programming so I had a hard time picking specialization. This project started off as a joke between me and my classmate but it sounded fun so I went for it. My goal: A fully working card game based on the Pokémon TCG. Why Pokémon? Simply because each player takes their turn. It doesn't have any cards that interrupt the flow so I figured it would be one less thing that could go wrong on a project with a short time restriction. I also added in the goal of making it multiplayer through network because I was lagging behind on the network course due to a surgery and figured it would help me catch up a little bit.
Week 1



Goal
The goal for week 1 was to get the engine up and running and have messages going between them through the server and to be able to set up the game board for 1 player.
Nothing really stands out here. I was having fun and did a bunch of drawing in paint. I also found some template cards online to use as a base.
Results
Everything went according to plan. I made a start screen, a system to connect to the server, the clients had a chat and as a bonus I even started building the system for cards in hand that did not go entirely as planned. I was slightly ahead of schedule even with all my playing around.
Process
Week 2
Goal
The goal for the second week was to set up functionality for all types of cards as well as make the game fully playable leaving only win condition for third week. This was not very well thought out.
Process
So this is where I start to notice where I have underestimated everything.
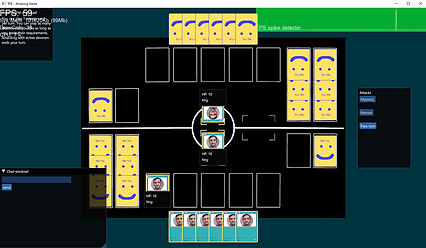
First off: UI was not included in my planning phase. My friend Henrik Park who specializes in UI pointed out that for a card game everything is part of the UI.
Everything has to be visible at the same time. Everything has to fit into one screen. All functionality needs to be on that same screen without blocking the information. My goal was never to make a pretty game but rather a functional one so opted to have most of the functionality as a menu bar on the side.
Secondly: My goal was to have all card functionality done this week. Pokémon TCG had Base cards, evolution cards, energy cards and trainer cards that I was planning to implement. Base cards and evolution cards are quite similar with the only difference being that the evolution card needs the previous version already in play. Easy fix. Energy cards just attach to a base/evolution card that then handles the logic for the cards. Still an easy fix. Trainer cards are extra cards that can be played for various effects such as draw extra cards, force opponent to discard cards, pick up cards from discard pile. Every trainer card has its own function and that was not an easy fix.
Results
Because of my overscoping I had to focus on getting the gameplay working before adding stuff like trainer cards. I managed to get it to the point where it reads card data to detemine what attacks the card has and how much energy each attack needs. The attacks could also deal damage but nothing implemented for defeated cards.


Week 3
Goal
Goal for this week was to add the win conditions and then start polishing off whatever bugs I found. Any remaining time would go into making this website.
Carrying over from last week was half of the system to handle cards.
Process
Due to the failed scope for week 2 I put the website on hold.
I spent half the week making sure the combat worked as intended. Making sure to move all the energy from base card to evolution when playing an evolution and so on.
The testing was a bit painful because my deck was hard coded into the game so I spent 2 hours making a system to read decks from files.
With low level deck building possible it became much easier to test new cards and things progressed smoothly. Three different win conditions were implemented: Opponent has no more active cards, opponent deck is empty and they try to draw a card and finally if you draw all your prize cards. The game was not technically playable from start to finish but my card variety was quite low and still no trainer cards so it wasn't very interesting.
Results
I had reached a minimum viable product. I wasn't very satisfied with it though.



Week 4
Goal
This week was reserved to fill out the card library for some added variety.
Results
I was sick the whole week.
Week 5
Goal
This week was reserved for making the website and doing paperwork for the specialization assignment.
Unfinished work: Trainer cards.
Process
I wanted to reach all the goals I had set for the game so I rushed the trainer card functionality. Rushing is usually a bad idea but it worked out fairly well. As with most things in this project, it looks ugly but works as intended.
I had a project review with the educator assigned to me and he recommended I just do 1 or 2 to show off the functionality and then move on but once I got into the groove the code just flowed. Ended up doing 5 based on trainer cards released in the Pokémon TCG baseset.
I would still like to add more base and evolution cards but I need to keep my priorities straight and move on.
Results
Fully functional game with quirky trainer cards to add some spice to the gameplay.
Many things went right during this project but also many things went wrong.
First of all we had very limited time and I think I scoped a bit big. I did actually get warnings from the educators so I was aware. In the end all the code ended up being spaghetti and I wish I had time to refactor and clean.
At first when I was prototyping I just did stuff client-side but I did have the server verify it before sending it to the opponent. I was planning to make it completely server authorative from the start but prototyping before setting up the server side led to some problems and then the time limit caught up and I had no time to fix it. The result is a horrible mix where 20% is client side and 80% is server side.
Another thing to note is that the network message are sent using UDP due to it being a requirement for the network course. It would have been easier to have a TCP connection and more appropriate since latency isn't an issue for a card game.
I feel I performed well considering the constraints of the course. I do wish I had a little bit bigger card library but functionalitywise everything is there. The thing I am least happy with is the visual look. I wish I could have had some effects, numbers and an UI not based on a menu bar but actual dragging and clicking.
If you made it all the way here:
Thank you for reading.
Reflections
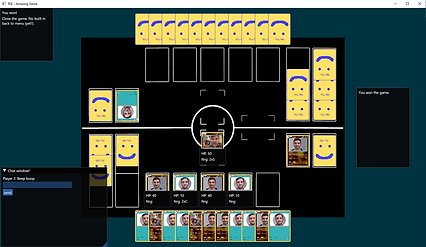
Here we have a full game played. Due to time constraints there is a limited variety of cards and the decks I use have very little energy cards and very many trainer cards in them so I lost because I cycled through my cards looking for more energy that didn't exist.